摘要:,,本文介绍了jQuery Form.js的最新应用与优势解析。Form.js作为jQuery表单验证插件,提供了强大的表单验证功能。其最新应用包括支持HTML5新输入类型、跨浏览器兼容性增强等。优势方面,Form.js具有灵活的验证规则、易于集成和定制的特点,能够显著提高Web表单的用户体验和开发效率。它还支持AJAX技术,实现异步验证和提交,提升了表单交互的实时性和用户体验。
本文目录导读:
随着Web技术的不断发展,前端开发框架层出不穷,其中jQuery作为一种轻量级JavaScript库,广泛应用于各类Web开发中,在表单处理方面,jQuery Form插件为开发者提供了丰富的功能和便捷的操作,本文将详细介绍jQuery Form.js的最新应用与优势。
jQuery Form插件简介
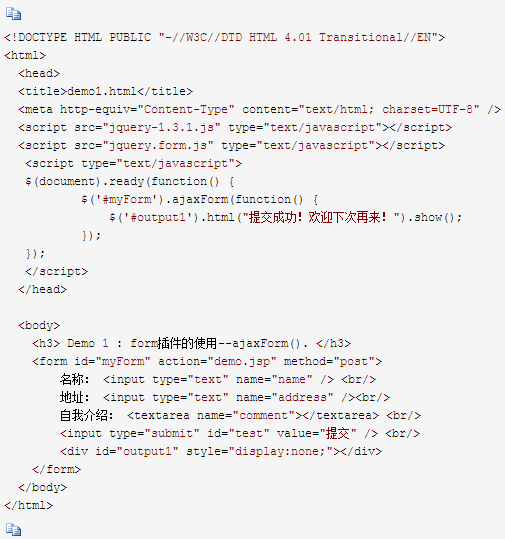
jQuery Form插件是一个基于jQuery的表单处理插件,用于简化HTML表单的提交过程,它支持Ajax提交、表单验证、序列化和反序列化等功能,极大地提高了表单开发效率和用户体验。
jQuery Form.js最新应用
1、表单验证
jQuery Form插件的最新版本中,表单验证功能得到了进一步的优化,开发者可以通过简单的配置规则,实现表单字段的实时验证,提高用户填写的准确性,插件支持自定义验证规则,满足复杂场景的需求。
2、Ajax提交
jQuery Form插件支持通过Ajax实现表单数据的异步提交,提高了表单提交的效率,最新版本的插件对Ajax提交进行了优化,支持更多的配置项,如请求头设置、请求参数处理等,使得Ajax提交更加灵活和便捷。
3、表单序列化与反序列化
jQuery Form插件提供了强大的表单序列化和反序列化功能,方便开发者获取表单数据并进行处理,最新版本的插件对序列化和反序列化的过程进行了优化,支持更多数据类型和复杂结构的处理,提高了数据处理的效率。
jQuery Form.js的优势
1、简单易用
jQuery Form插件基于jQuery开发,继承了jQuery的简单易用特点,开发者可以通过简单的配置和调用,实现复杂的表单功能。
2、功能丰富
jQuery Form插件提供了丰富的表单处理功能,如表单验证、Ajax提交、表单序列化等,满足开发者在表单处理方面的各种需求。
3、高效性能
最新版本的jQuery Form插件对性能进行了优化,减少了不必要的DOM操作,提高了插件的执行效率,插件支持异步处理,提高了表单提交和数据处理的速度。
4、良好的兼容性
jQuery Form插件具有良好的兼容性,支持各种主流浏览器和设备,开发者可以放心地在不同环境下使用插件,无需担心兼容性问题。
5、强大的扩展性
jQuery Form插件支持自定义验证规则、扩展函数等,方便开发者根据实际需求进行扩展和定制,这使得插件在应对复杂场景时具有更强的适应性。
本文详细介绍了jQuery Form.js的最新应用与优势,jQuery Form插件作为基于jQuery的表单处理插件,具有简单易用、功能丰富、高效性能、良好兼容性和强大扩展性等特点,在最新版本的插件中,表单验证、Ajax提交和表单序列化等功能得到了进一步的优化,开发者可以通过使用jQuery Form插件,提高表单开发的效率和用户体验,随着Web技术的不断发展,我们相信jQuery Form插件将在未来的开发中发挥更大的作用。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号